Step3. 了解Selection 对象:
Selection对象一般由window.getSelection()或其他方法产生。它代表页面中的文本选区,可能横跨多个元素。 文本选区由用户拖拽鼠标经过文字而产生。 如果你想了解关于其他容纳纯文本的表单元素中的选区操作, 请参考 Input, TextArea 和 document.activeElement ,我们可以在这些页面元素中使用 window.getSelection()。
简单来说就是当你调用 window.getSelection() 时,他返回给你一个当前页面中所有选中区域的描述对象.
Selection 的主要属性:
| 属性 | 用途 |
|---|---|
| selection.anchorNode | 返回选区开始位置的节点 |
| selection.baseNode | 同anchorNode |
| selection.focusNode | 返回选区结束位置的节点 |
| selection.extentNode | 同focusNode |
Selection 的主要方法:
| 属性 | 参数 | 用途 |
|---|---|---|
| Selection.addRange(range) | range | 向当前页面添加一个选择区域(FireFox按Shift允许有多个选择区域) |
| Selection.collapse(parentNode,offset) | dom,number | 将光标定位到 parentNode 的第offset各节点的位置 |
| Selection.collapseToStart() | 无 | 取消当前选区,并把光标定位在原选区的最开始处 |
| Selection.collapseToEnd() | 无 | 取消当前选区,并把光标定位在原选区的最末尾处 |
| Selection.containsNode(dom,flag) | dom,bool | 判断你的选择区域是否包含了某个dom节点 |
| Selection.deleteFromDocument() | 无 | 将你选中的区域从页面中移除 |
| Selection.getRangeAt(index) | number | 返回当前选中区域的range对象,除了FireFox,一般是index是0 |
| Selection.removeAllRanges() | 无 | 清除所有选择区域 |
| Selection.removeRange(range) | range | 清除某个特定的range对象 |
| Selection.selectAllChildren(dom) | dom | 选中某个dom对象 |
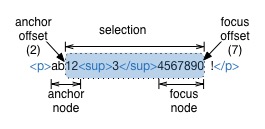
各个关系如下图:

selection 对象是对网页中所有选择区域的一个统筹管理者, 其实像collapse deleteFromDocument 等方法是不应该放在
selection 中的 因为range对象已经很好地实现了这些功能(下篇 会介绍 range 对象) 因为FireFox允许多个 range 而 Chrome IE不允许.所以在这里 API的设计就产生了分歧. 为了互相兼容,所以现在 selection 也具备了 range的一些功能.
selection.addRange(range):
在FireFox中 可以按住Ctrl画出多个间断的选择区域,而Chrome IE则不允许,他们只允许页面中存在唯一的选择区域. 如果你不调用 removeRange Chrome 会报一个 VM261:6 Discontiguous selection is not supported. 的错误,而IE9+ 则会直接覆盖掉前面的 range.
使用 addRange 我们可以动态控制页面中的选择区域.
selection.collapse(parentNode,offset):
作用:将开始点和结束点合并到指定节点(parentNode)的相应(offset)位置。
使用的时候要注意,如果 parentNode 是一个文本节点则 则光标会停在这个文本节点从左往右数第 offset 那个字的位置那.,
如果 parentNode 是一个 一般dom节点 则光标会停在 parentNode.childNodes[offset] 那个节点的开头位置.
selection.collapseToStart():
将“结束点”移动到,selction的“起点”,多个range时也是如此。
selection.collapseToEnd():
将“起点”移动到,selction的“结束点”,多个range时也是如此。
selection.containsNode(dom,flag):
判断你的选择区域是否包含了某个dom节点
当 flag 为 true 时, 你的选择区域即使不完全覆盖参数指定的 dom 也会返回 true
当 flag 为 false 时, 你的选择区域必须完全覆盖参数指定的 dom 也会返回 true
selection.deleteFromDocument():
直接删除掉 你的选中的区域,相当在编辑器中,你选中了一行字,然后按下退格键
selection.getRangeAt(index):
如果页面上有多个选择区域,(即有多个range对象) index可以用来指定返回那个 range 对象.
selection.removeAllRanges():
将所有选择区域删除.
selection.removeRange(range):
只删除某个指定的 range 对象.
selection.selectAllChildren(dom):
将某个指定的 dom 对象里面的所有内容全部选中.